Games202(1`前3章和作业0)
Games202实时高质量渲染
第一章_课程总览
本次总共有14节课程,和6个作业:
- 实时软阴影
- 硬阴影:shadow mapping
- 阴影抗锯齿:PCF
- 软阴影:PCSS,VSSM,SDF有向距离场
- 实时全局光照GI
- 预计算:IBL,PRT,RSM
- 3D空间:LPV,VXGI
- 屏幕空间:SSAO,SSDO,SSR
- 基于物理的光照模型
- 材质:BRDF
- 能量补偿:Kulla-Conty
- 加速计算:LTC线性变换的余弦
- 实时光线追踪
- 时间降噪:TA时间积累
- 空间降噪:高斯滤波,双边滤波,联合双边滤波
- 时空降噪:SVGF时空方差引导滤波
- 工业界技术
- ……
作业框架
介绍
作业框架会使用webgl API:
WebGL 它是一套针对web网页实现交互式3d图形的跨平台api,为了实现这样的目的,webgl是是基于 OpenGL ES 2.0 (Opengl的子集,具有较少的功能)的 API,在调用它时,实际上调用底层的opengles,使得在支持 HTML5 的 canvas 标签的浏览器中, 可以完成渲染,
WebGL 程序包括: JavaScript 写的控制代码,html与网页交互,glsl着色器代码,webglapi图形接口
(以往的例如opengl包括:c/c++写控制代码,glsl着色器代码,openglapi图形接口)
作业框架path搭建
作业0给出了两种方法,搭建本地服务器,我们使用推荐的方法下载vscode插件_LiveServer本地服务器
在我们的作业框架0,Ctrl+Shift+P调出命令行窗口,LiveServer:OpenwithLiveServer命令浏览器将自动打开指定地址的本地服务器
作业0文件结构
第3方库都存放在lib文件夹下面:
- imgui.js,轻量级用户界面库
- loader.js,模型加载,可以加载obj,mtl
- three.js,是对webglapi的封装,使得webgl简单易用
- ……
在src文件夹下存放源文件:
//网格体
- pointlight点光源:点光源的属性,顶点数据是立方体,材质是EmissiveMaterial
- loadsmodel:
- 接受一个mtl和obj的文件,
- 同样包含了网格体需要的各种属性,并添加了meshrender
//材质
- material材质基类:(包含uniform变量,材质属性,shader src)
- 函数:compile编译,返回链接的着色器
- lights:光照模型材质
- EmissiveMaterial材质继承自 Material:包含材质属性,选用的着色器
//网格
- mesh网格:(存储网格体的顶点数据)
- 构造函数:顶点数据
- cube顶点数据
//渲染
- meshrender网格渲染器:(这里存储一切渲染网格体的数据:顶点数据,材质属性,着色器……)
- 构造函数:
- 初始化和创建4个缓冲区用来存储顶点数据
- if检查如果有某类数据,bind后传入缓冲再解绑
- 设置材质属性,编译着色器
- 函数:draw渲染网格体
- 创建MVP矩阵
- 设置VAO
- bind上下文
- 传入uniform变量
- 调用drawElements开始执行渲染流水线
- 构造函数:
- WebGLRenderer主渲染器:
- 各类网格体数组
- 函数:网格体添加到数组,对于light是在这里为它添加meshrender组件
- 函数:render开始渲染所有网格体
- 设置webgl指令
- for循环所有的网格体,启用shaderprogram,传入uniform,调用meshrender.draw渲染
//着色器
- loadshader:
- 函数:通过THREE.FileLoader()加载指定目录的文件
- shader着色器类:
- 接受vs和fs
- 编译函数
- 链接函数
- internalshader:保存实际的vs,fs代码
//纹理
- texture纹理类:
- 接受图片路径,
- 为它分配内存,
- 设置一些纹理属性
- bind它
//程序入口
- engine入口点:
- 初始化 WebGL 上下文
- THREE库创建摄像机,并设置属性
- 设置窗口回调函数
- 创建场景、渲染器,将场景添加到渲染器
- GUI库创建用户界面
- 主循环中:调用渲染
//网页映射
- index.html前端:
- 由html包括所有的代码
- head部分包括:设置画布风格style、link链接资源文件、指定src源文件
- body部分:创建canvas画布<canvas id=
作业问题
如果渲染不出人物,需要指明使用的纹理资源:
1
<link rel="preload" href="/assets/mary/MC003_Kozakura_Mari.png" as="image" type="image/png" crossorigin />
展开
代码框架渲染结果:
Blinn_Phong光照模型:
为了使用光照模型我们需要新增和修改:
- 在internalshader添加新的vs,fs着色器
- 添加Blinn_Phong材质文件
- 修改loadobj文件,为模型使用新材质,myMaterial =
- 修改html文件,新增文件路径
第二章_CG基础概念
渲染流水线,opengl,glsl,渲染方程,通过类比了解它们的概念
……略
第三章_阴影
- 注:shadow mapping、失真、PCF:详见其他章节
PCSS软阴影
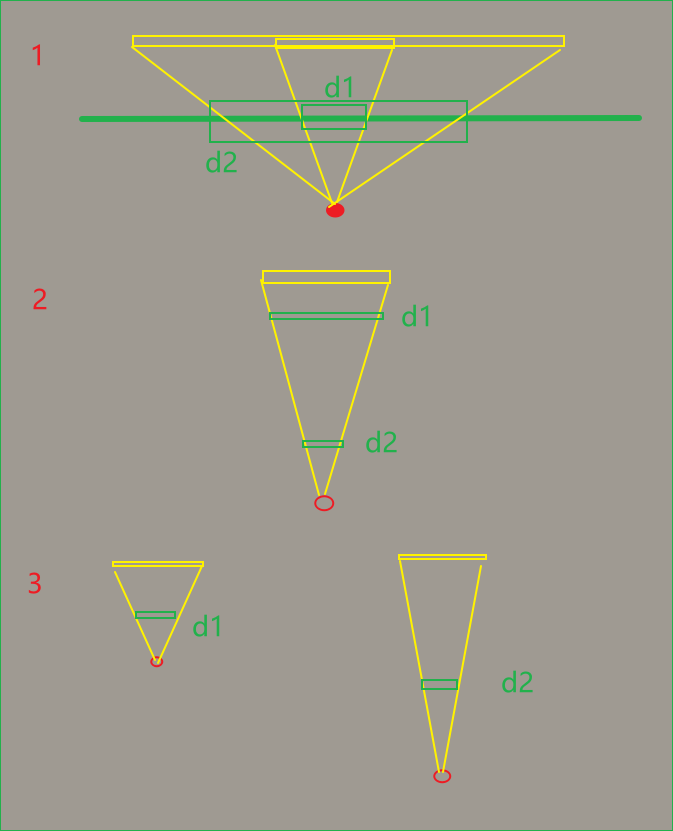
- 当pcf 的filter size越大,越接近软阴影

- 优化:现实生活中软阴影强度不是固定的
- 当遮挡物的和被投射物的距离越远,filter size == penumbra应该越大,越接近于软阴影
- 受到平行光面积影响,当面积越大,越接近于软阴影
- 受到光源和遮挡物的距离影响,如果距离越小,越接近于软阴影
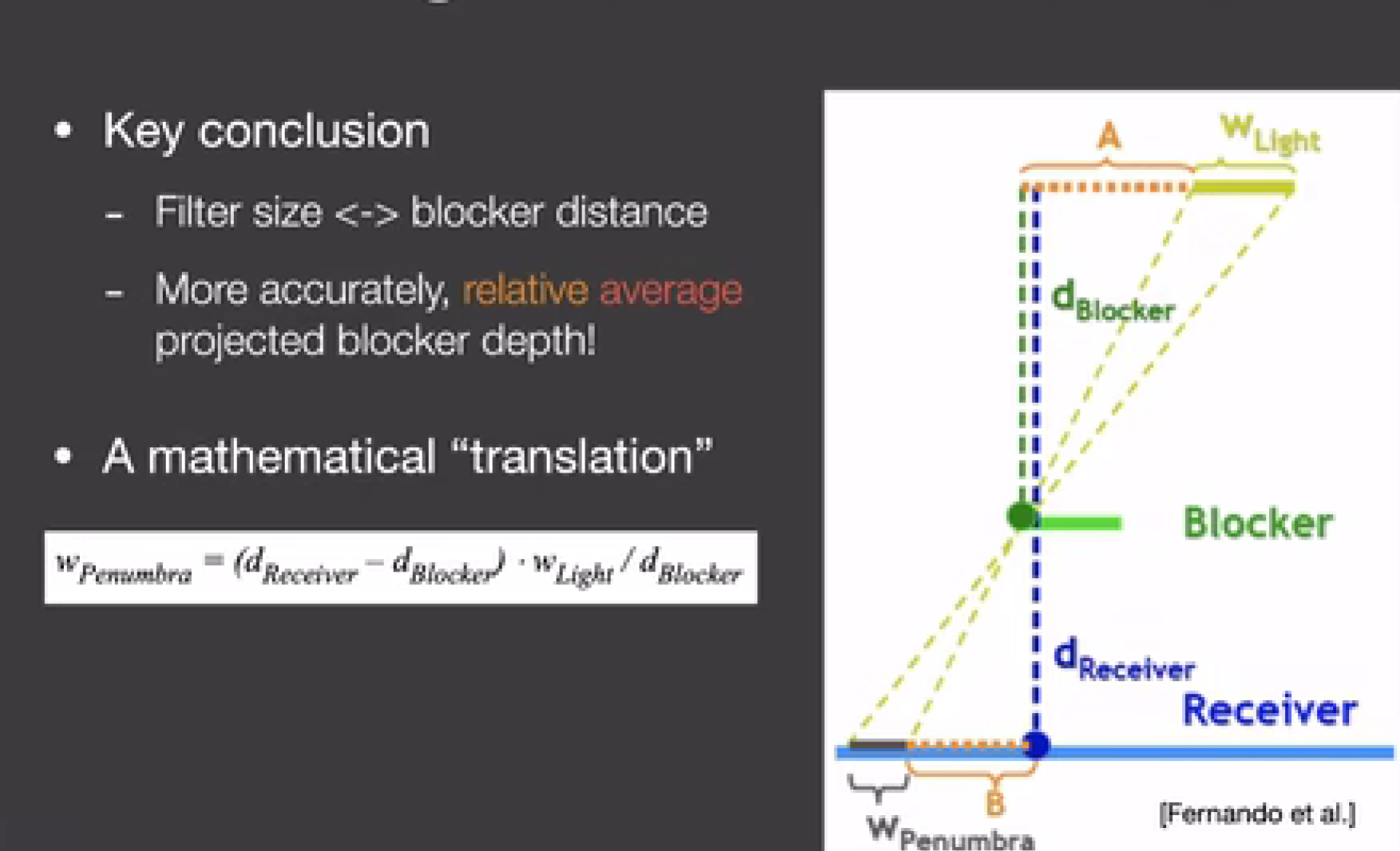
- 解公式:
- 已知wLight,lightPos,pPos,可以计算dreceiver即光到p的距离
- dblocker:
- 可以将p点转换到光空间的shadow map上,查找对应的像素,如果p深度>像素深度值,则说明像素存储的是block的深度,可以获得dblocker值
- 平均dblocker:
- 性能分析:
- 步骤:
- 将p投射到shadow map上,以一定范围计算dblock均值
- 计算filter size
- pcf操作
- 上述13步非常耗费性能,解决方式可以随机采样,但会出现噪声,我们可以降噪处理
- 步骤:
本文由作者按照 CC BY 4.0 进行授权